パワーポイントで最低限押さえておくべき点

ParaLuxにインターンシップ研修中の近藤です。
今回は、2020/12/18でのミーティングで学んだパワーポイントで最低限押さえておくべきことについて紹介します。
内容
- スライドには情報は少なく、伝えたいことを1つに
- 原色を使用しない
- フォントはメイリオ一択
- スライドには統一感を持たせる
1.スライドには情報は少なく、伝えたいことを1つに
皆さん、スライドの情報多くなっていませんか?
スライドは読み手の視点を誘導して、より伝えやすくする補助道具です。
結局、相手に何を伝えたいのかを意識して作りましょう。
- 結論だけを書く
- 情報が多い場合は、透過や色を薄くする
- 発表時の繋ぎ言葉や忘やすい単語は小さく書く
結論だけを書く
伝えたいことがたくさんあって、スライドにたくさんの情報を載せてしまう場面は多々あります。具体的に自分自身が読み手になって見てみましょう。スライドの内容は筆者が大学2年生のインターンシップに参加した際のものです。
before:情報が多すぎて、読み気がなくなります。

after:情報がすっきりして、まだ読めるようになりました。

これでもまだ情報は多いと思います。いくつも結論がある場合、最初に結論を伝えて、一つずつ説明していきましょう。1スライドに対して、1つの結論がいいと思います。
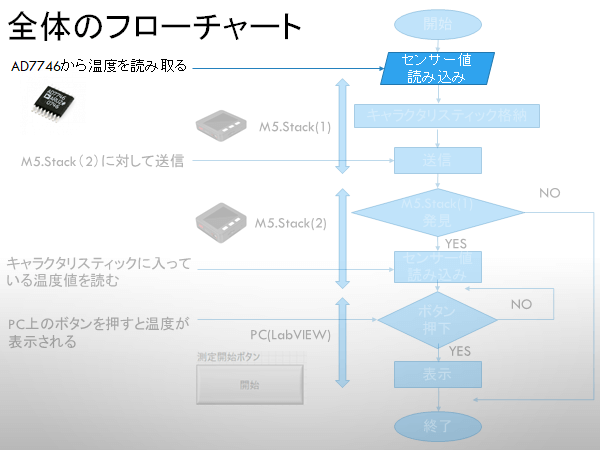
情報が多い場合は、透過や色を薄くする
スライドの中でも、情報が多い場合は、伝える要素以外を透過させて読み手に内容が伝わりやすいようにしましょう。
今回のスライドでは「AD7746から温度を読み取る」という部分以外は透過させます。

発表時の繋ぎ言葉や忘れやすい単語は小さく書く
発表時の繋ぎ言葉などはスライドに小さく書くと、読み手には意識されず話し手が発表しやすいのでおススメです。

2.原色を使用しない
スライドの文字の色、適当に設定していませんか?
文字の色を変えるだけでもスライドの見栄えが良くなります。色を決める上で意識するべき3つを紹介します。
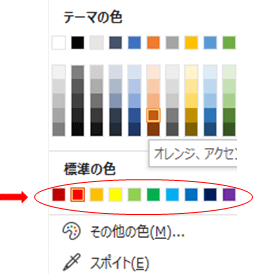
- カラーパレットの標準の色は使用しない
- 強調する文字は赤を使用する
- デフォルトの文字はメインカラー(スライドのデザイン)を使用する
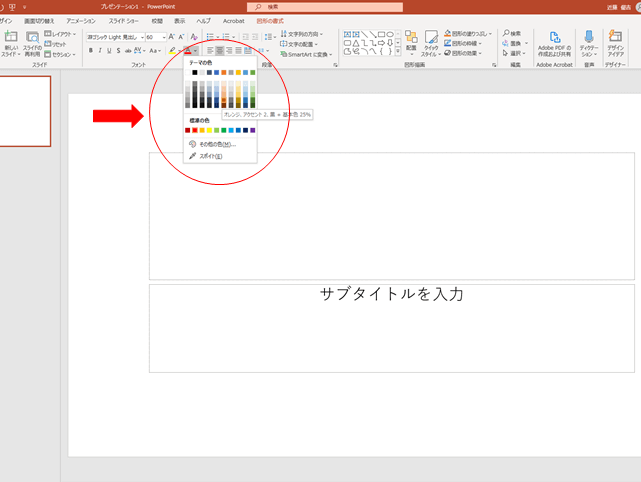
カラーパレットの標準の色は使用しない
パワーポイントにはカラーパレットで標準の色が用意されています。それらは使用せずに輝度、明度、彩度を変更したものを使いましょう。


強調する文字は赤を使用する
スライド内で強調したい部分が出てくると思います。そんな時は、赤を使いましょう。
デフォルトの文字はメインカラーに設定する
スライドを作成するときに、青系のデザインやゴールド系のデザインなどがあると思います。デフォルトの文字はそれらのデザインのメインカラーで統一しましょう。筆者としては、色は3つまでにした方がデザインがうるさくならず、ちょうどいいと思います。
3.フォントはメイリオ一択
フォントには様々なものが存在しますが、メイリオが一番見やすいです。

4.スライドには統一感を持たせる
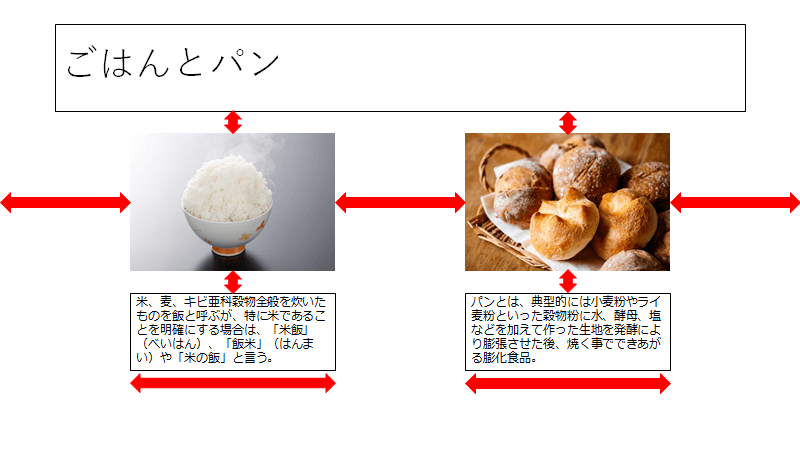
複数の要素(写真やテキストボックスなど)があった場合、全体に対しての余白を均等に取ることが重要です。例えば、写真に対して説明があれば、写真と同じ幅で統一しましょう。

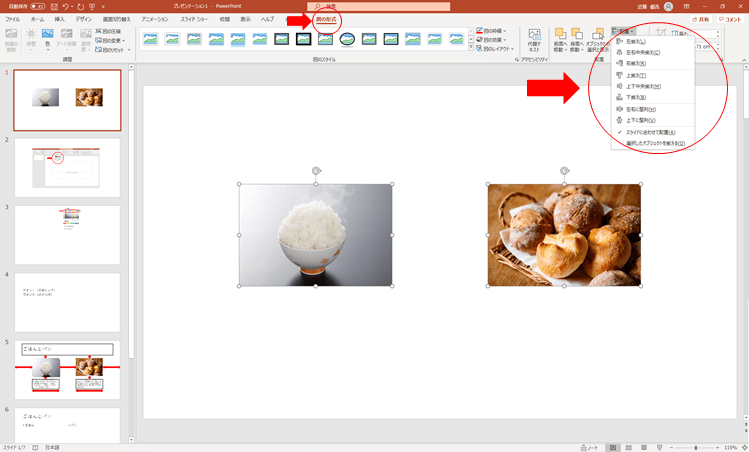
全体に対して余白を均等に取る方法
余白を均等に取る方法を紹介します。図の書式から配置を選択するとメニューが出てきます。「左右に整列」や「上下中央揃え」を使用して、要素を揃えたり、余白を均等に取りましょう。

最後に
今回はパワーポイントで最低限押さえておくべき点を紹介していきました。次回もよろしくお願いします。



