画像のアスペクト比を維持するには?

こんにちは、株式会社ParaLuxのインターンに参加している小森です。今回のミーティングにおいてはレスポンシブサイト作成においてのポイント、およびこのブログ投稿のためのワードプレスの使い方について学びました。それらについてまとめさせていただきます。
レスポンシブサイト作成に当たって
どの大きさまで対応させるか
目安としてははiphone5のディスプレイの横幅である320pxまでの大きさには対応させます。その際に文字や画像が崩れないように注意します。
文字について
スマートフォンの画面大きさになっているときに、説明文などの文字としての情報を読ませたい場合はフォントサイズは15px以上がおすすめです。そうでない場合でも12px以上がおすすめです。
画像について
画面サイズが小さくなった場合、画像のアスペクト比(縦横比)が変わってしまうケースがあります。その時に元の画像のアスペクト比を保つために有効な手があります。
<body>
<img class="image" src="assets/aaa.jpg" alt=" 画像">
</body>このようにimgタグを置いた場合CSSにて次のように書くことで画像のアスペクト比を保てます。
.image {
object-fit: contain;
}contain以外もobject-fitによって画像のボックスに対してのはめ込み方がいろいろあるのでぜひ試してみてください。次にWordPressについてご紹介します。
(1)WordPressについて
文章を書く際に改行をするときはEnterキーを押すと思いますが、WordPressでは注意が必要となります。
Enterのみの場合(段落)
WordPressでの記述

実際のWebサイト

このように見てわかるように段落が作成されており、行間が大きく空いていることがわかります。そのため改行をするためには次のようにしなければなりません。
(2)Shift + Enterを押した場合(改行)
WordPressでの記述

実際のWebサイト

このように改行がなされており、段落の時よりも小さな行間となっていることがわかります。このような違いがあるためEnterキーには注意して文章を書く必要があります。次にWordPressの文章の書き方について説明します。
文章の書き方

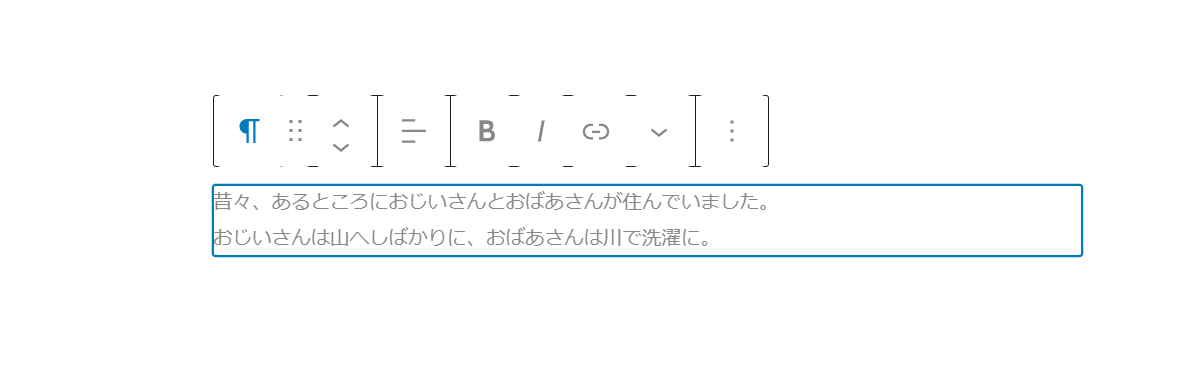
このように文字列をクリックするとメニューバーが表示され見出しの文字なのか、段落の中の文字なのかや文字の大きさ、色なども簡単に変更することが可能です。
写真の挿入などは+をクリックすると新たにメニューが表示されそこから画像を選択すると挿入することができます。ほかにもHTMLなどのコード入力も可能です。
終わりに
WordPressに関してはまだ触れたばかりということで自分でもわかっていない機能などがあるのでそれらについて理解出来たらここに記していきたいと思っています。
では、また今度お会いしましょう。



