ホームページ作成の基本

初めまして、株式会社ParaLuxでインターン生としてお世話になっている佐藤です。
この度はVisual Studio Code(以下、vscodeに略称)を使って、初めてホームページの作成に挑戦するということでブログを書くことになりました。温かい目で見守っていただけると助かります。
今回はホームページを作成するための準備とhtml・cssの基本的な使い方、ホームページの基本について書かせていただきたいと思います。
ホームページを作成するための準備
ファイル・フォルダの準備
・トップページのhtmlファイルは習慣的に”index.html”とする
・トップページを装飾するcssファイル名は”main.css”とする
・imgファイルなどを利用するときには”assets”という名を付けたフォルダを準備し、そのフォルダ内に保存する

・ファイルを開くときにvscodeを既定のプログラムに設定する
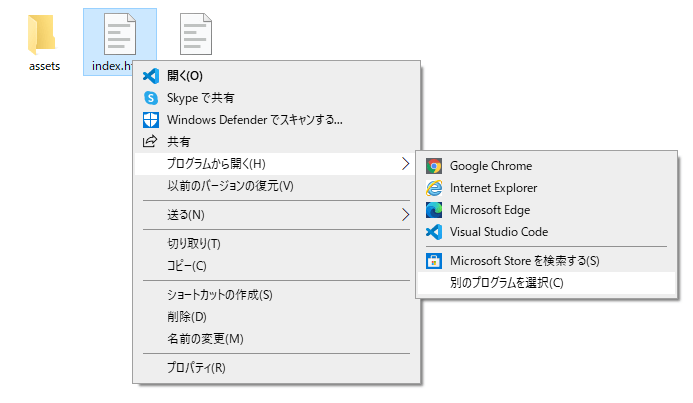
ファイルを右クリック
→ プログラムから開く
→ 別のプログラムを選択

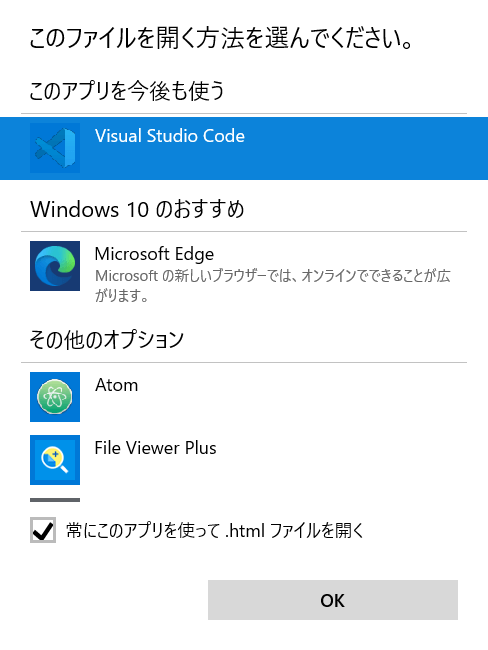
Visual Studio Codeを選択
→ ”常にこのアプリを使って、htmlファイルを開く”をチェック
→ OKをクリック

この設定をすることによってファイルを開いた際にvscode上でファイルが開かれるようになるため、すぐにプログラムを編集することができる。
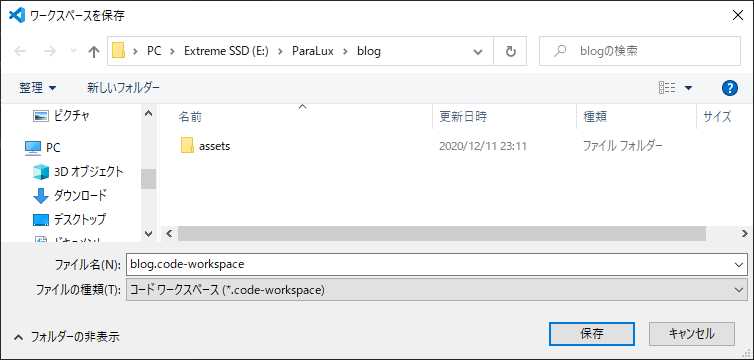
・vscodeでworkspaceを設定する
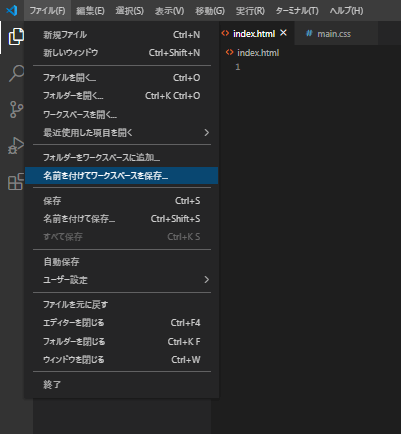
ファイル(F)
→名前を付けてワークスペースを保存…

assets、index.html、main.cssが入っているフォルダを選択
→ファイル名を付ける(ここではblog.code-workspaceとした)
→保存

次回以降、プログラムを編集したいときにフォルダからhtmlやcssのファイルを選択せずとも簡単に編集中のプログラムを開くことができる。
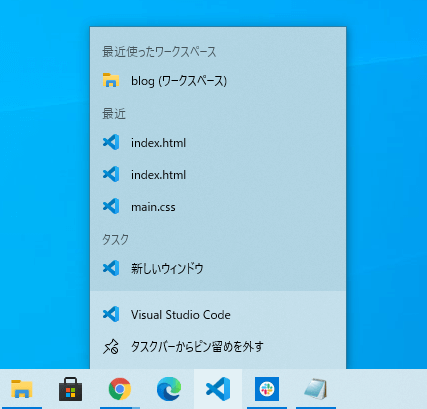
タスクバーに固定したvscodeを右クリック
→自分で作成したワークスペースを選択

html・cssについて
html
htmlの基本構成は以下のようになっている
<!DOCTYPE html>
<html>
<head>
<!--仕様やスタイルシートなどを記述-->
</head>
<body>
<!--ホームページの内容を記述-->
</body>
</html>HTMLのバージョン
<!DOCTYPE html>はhtmlのバージョンを指定するものである。バージョンによって使える要素や属性などが変わる。今回のホームページ作成においてはHTML5のバージョンを使用した。
※HTMLのバージョンの種類
HTML4.01
一般的に使われているHTMLのバージョン。対応しているブラウザが多い。記述方法に比較的決まりごとが少ない。
Doctype宣言(下記3つのうちどれか一つを書けばよい)
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”><!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”><!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd”>XHTML1.0
HTML4.01から派生したバージョン。対応しているブラウザが多い。記述方法に決まり事が多い。独自の要素を定義することができる。
Doctype宣言(下記3つのうちどれか一つを書けばよい)
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Frameset//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd”>HTML5
最新のHTMLのバージョン。一部のブラウザでは対応していない。記述方法に比較的決まりごとが少ない。使える要素が多い。他の言語やファイルの埋め込みに対して柔軟に対応できる。検索エンジン等がウェブサイトの構造をより詳しく把握できる。
Doctype宣言
<!DOCTYPE html>Headセクション
<head>と</head>に囲まれた部分をHeadセクションと呼ぶ。ここには仕様やスタイルシートなどを記述する。以下に例として文字化けを防ぐための文字コード指定を記述する。
<head>
<meta charset="utf-8">
</head>Bodyセクション
<body>と</body>で囲まれた部分をBodyセクションと呼ぶ。ここにはホームページの内容を記述する。以下に記述例を挙げる。
<body>
<div>
<p>鳥</p>
<img src="bard.png" alt="鳥の写真">
</div>
</body>css
htmlで記述した文字の大きさやフォント、画像の大きさなどを決めたり、それらをどのように配置するかを指定する。
p{
font-size: 16px;
font-family: serif;
color: blue;
}
img{
margin-top: 10px;
height: 50px;
width: 100px;
}cssの適用
cssをhtmlに適用させる際、Headセクションでスタイルシートを指定する。ここのhrefには相対パスを指定する。
<head>
<link rel=stylesheet href="main.css">
</head>※絶対パスと相対パスの違い
絶対パス
URLでページを指定して、目的地(情報)がどこにあるのかを伝える。
相対パス
今いる場所(階層)を基準にして、目的地(情報)がどこにあるのかを伝える。
要素間の間隔を開ける際の注意
要素間の間隔を開けるときはpaddingではなくmarginを使用し、特に連続する要素に対してはmargin-topを基本とする
(margin-topとmargin-bottomを併用するとどちらの要素にmarginを取ったかわかりづらくなる)
ホームページの基本
ページを更新してもプログラム変更が更新されない
プログラムを変更した後に更新しても更新されない時は、拡張機能の”Clear Cache”を利用することで解決できることもある。ただし、プログラムミスの可能性が高いためプログラムをもう一度見直してみた方がよいかもしれない。
色が与える影響
色は人に様々な影響を与えたり、イメージを連想させたりする。そのためホームページを作成する際、そのホームページでは閲覧者にどのような影響を与えたいかを考える必要がある。色を数色のみで統一して高級感を持たせたりすることができる。
色が与える影響、イメージの例
青・・・リラックス効果、涼しい
黒・・・高級感、重厚感
グレー・・・落着き、大人っぽさ
紫・・・優雅、上品、妖艶
最後に
拙い文章ではありましたが、読んでいただきありがとうございました。次回もよろしくお願いします。



