marginの意外な使い方とは⁈

初めまして、株式会社ParaLuxのインターンに参加している小森です。今回は初めてのブログ作成ということで温かい目で見ていただけると助かります!
ここでは毎週行っているミーティングの内容について書き記していこうと思っています。
WEBページとWEBアプリケーションの違いについて
WEBページとWEBアプリケーションとの一番の大きな違いとしてはユーザーの行動に影響を受けるか否かという点になります。例を挙げるとすると、
・WEBページ‥企業のホームページ
・WEBアプリケーション‥ZOZOTOWN
などに振り分けられます。
アプリの区別
アプリにも区別があるのを知っていますか?アプリは2種類に分類されnativeアプリとWEBアプリと呼ばれます。
nativeアプリについて
皆さんがアプリと言われて最初に想像するようなスマートフォンでのゲーム(モンストなど)のことをあらわす言葉として使われます。利用にあたってインターネットにアクセスする必要はありませんが、代わりに端末へのインストールが必要となります。
WEBアプリについて
ZOZOTOWNなどのプラットフォームを表す言葉として使われます。nativeアプリと見た目は同じに見えてもWEBアプリはブラウザ上で動くのが大きな違いです。またプログラム本体はネットワーク上のWEBサーバー内にあります。
Paraluxでのプログラミング言語について
株式会社ParaLuxの方針としてはWEBサイト作成にはHTML, CSSを、ブラウザ上での動きをJavaScript、サーバー側ではPHPをメインとして使っていきます。
少し前ではRubyの流行もあったが現在では少し落ち着いています。また、プログラミング言語統一の動きがみられ今後ブラウザ、サーバーの両側でJavaScriptを利用していく可能性もあります。そこには臨機応変に対応していく考えです。
HTML、CSSのタグ
関連性の高いものは一括りに同じタグを利用して一度にCSSでの変更を可能にする。
また、CSSを書く際にはHTML上での階層構造を意識し、どこのどのタグに適応されているかわかりやすく記述する必要があります。
position使用時の注意点
<div>
<p class="p1">今日はいい天気です。洗濯物を干すには向いているでしょう。</p>
<p class="p2">しかし日差しが強いので外出する際には紫外線対策をしましょう。</p>
</div>上記のようにHTMLが書かれているとき、p1に対してのCSS(position)は次のようになります。
.p1 {
position: absolute;
}fixed,absolute利用時にはその要素の高さが0とみなされます。そのときは次のようになります。


このようにp1に続くp2が繰り上がってくるため順番が変わっていることがわかります。そのためmargin-topなどを用いて下に下げることが必要となってきます。
div {
margin-top: 50px;
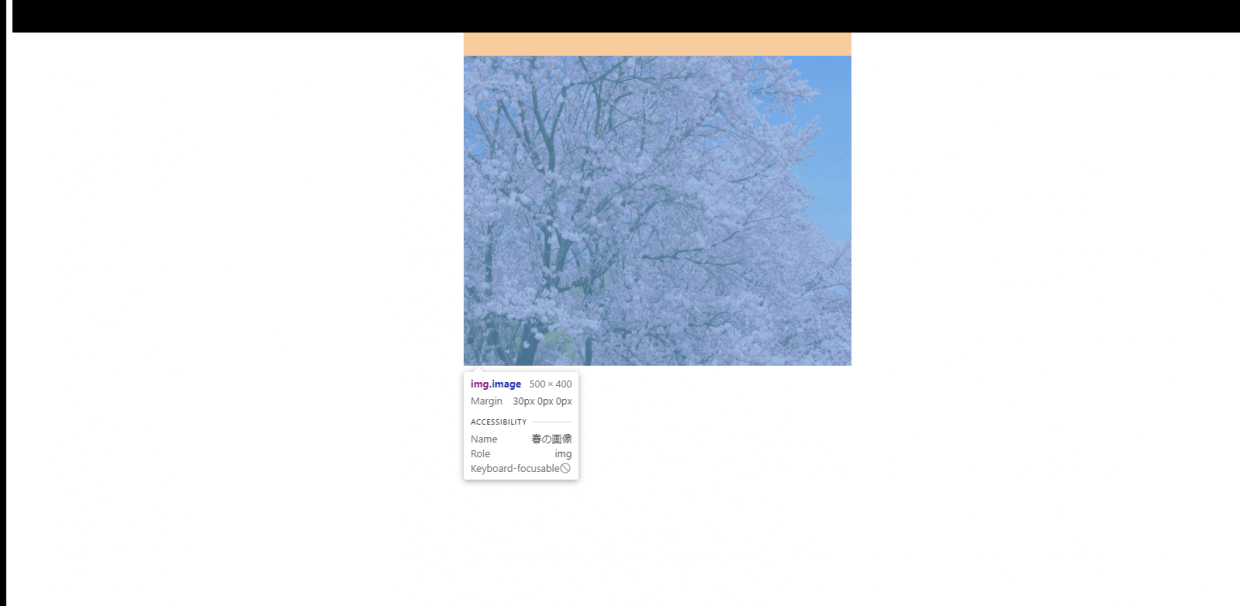
}Chrome上での表示は次のようになります。(※わかりやすくするために画像を用いているため先述のHTMLとは異なります)

このように写真が黒の領域から離れていることがわかります。橙色の部分がmargin-topによってできた隙間です。
marginの意外な使い方
marginの値にー(マイナス)の値を入れることにより逆方向にmarginをとることができます。
これは上方向にずらすときに特に有効です。これを知ったときは僕は非常にびっくりしました。
article {
margin-top: -50px;
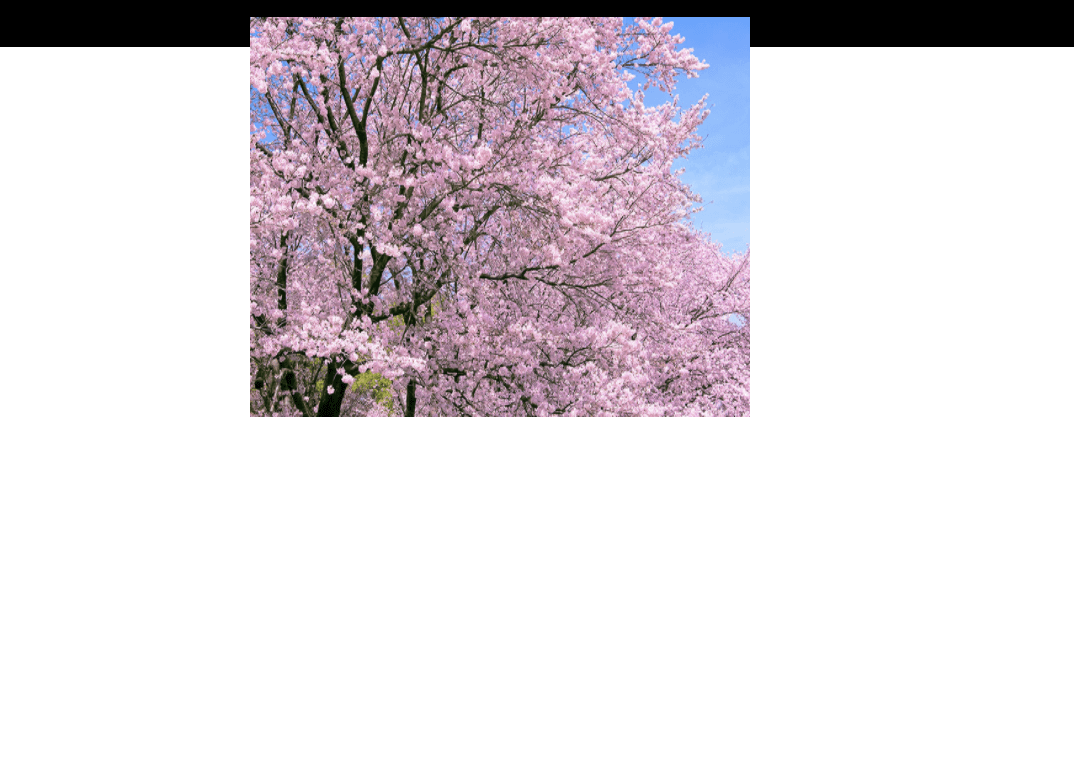
}marginにマイナスの値を入れた時のChrome上での表示は次のようになります。

このように黒の領域に写真がかぶる様子となっています。重なりを表現する際に多く用いられます。この表現方法はぜひとも覚えたいもののひとつですね!
終わりに
今回は慣れないブログ作成でしたが引き続き作成するので、今後の成長に期待していただければ幸いです。



