Google推奨!遅延読み込みを実装してみよう

みなさん、こんにちは!
みなさんもなかなか読み込みが終わらないwebページにイライラしたことはないですか?
最近は1つのページ内の画像や広告の量が多くなってきています。しかし、何の対策もなしに、画像を増やすとページの読み込みに時間がかかり、ユーザーの離脱率が上がってしまいます!
今回はあのGoogleも推奨している「遅延読み込み(Lazy Load)」についてご紹介したいと思います。言わずもがなこのサイトでもバッチリ実装しています。遅延読み込み実装で、読み込み時間とはおさらばです!
遅延読み込みとは
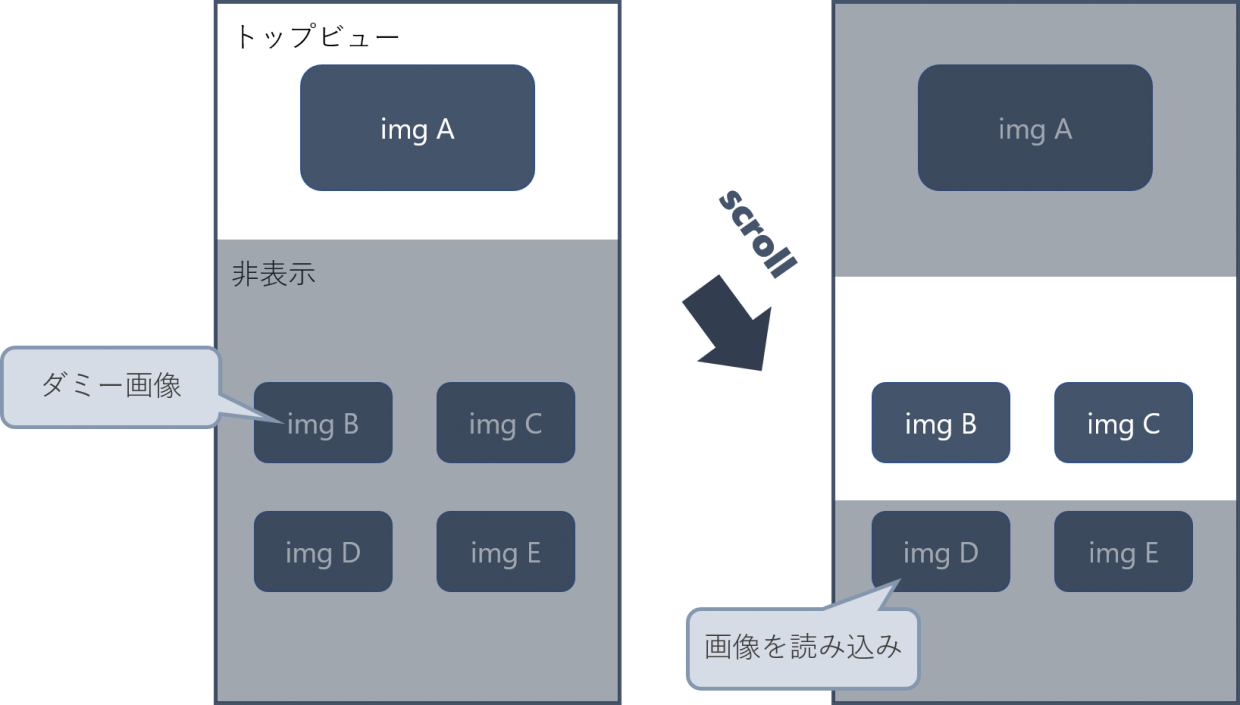
遅延読み込みはレイジーロード(Lazy Load)ともいい、画像や広告など必要になった際に表示することを言います。ページを読み込む際に、ページの下の方にある画像では容量の少ないダミー画像を読み込みます。ユーザーがページを下にスクロールしていき、ダミー画像の手前までスクロールされるとトリガーが発生して、本物の画像を読み込んで表示されるという仕組みです。
遅延読み込みを実装することで、最初の読み込みにかかる待ち時間の短縮とCPUの使用率を削減することができます!

遅延読み込み実装方法
Web業界では一般的になった遅延読み込みですが、その実装方法はいくつかあります。
- JSライブラリを用いて実装
- loading属性を用いた実装
どの方法で実装するかは開発者の判断ですが、それぞれのメリット・デメリットは把握しておきましょう。
JSライブラリ
JSライブラリの良いところは、やはりお手軽なところです。ネットで出来上がっているライブラリを探して、ファイルにコピペで完成です!
遅延読み込みで有名なJSライブラリの一つに「Lazy Load」があります。(遅延読み込みのLazy Loadと同じでややこしい・・)バニラJS製のライブラリでjQueryにも非依存なので便利!実装もめちゃくちゃ簡単なのでここでご説明しますね。
Step1 ダウンロード・読み込み
Lazy LoadはGitHubでも公開されています。
Lazy Load GitHubダウンロードページ
以下のscriptタグをページ内に記述します。
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>Step2 imgタグの設定
遅延読み込みをさせたい画像に以下のような設定をします。
<img class="lazyload" src="img/dammy.jpg" data-src="img/logo.png" alt="" />ここで重要なのは2つです。
- まず遅延読み込みをさせたいimgタグのクラスに”lazyload”を追加すること。
- 次にsrc属性ではなく、data-src属性に画像パスを記述します。
これだけで遅延読み込みをさせたい画像を設定することができます。
Step3 関数を実行
あとはlazyload()を呼び出します。
<script> lazyload(); </script>これだけ!これであなも今日からLazyLoadマスター!
これ以外にも、オプションで画像が読み込まれるタイミングをずらしたり、エフェクトを設定することができます。
注意点!!
前述したように、遅延読み込みの仕組みは設定した要素が画面内あるかどうかの判断であります。ここで、重要になってくるのは判定する際の監視方法です。以前まで一般的だったのは、scroll/resizeイベントを監視し、イベント毎に監視する方法でした。でもこの方法では、常にイベントが発生していてなんだか忙しない感じがしませんか?そんな忙しない方法が嫌な方には、次のIntersection Observerがおすすめです!
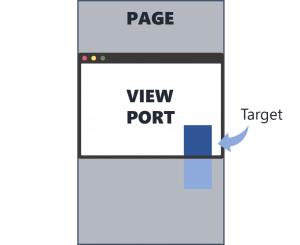
Intersection Observerは従来のscroll/resizeイベントを使った監視方法とは異なり、ビューポートサイズが要素に交差したかどうかを監視するため、スクロール量と関係なく実装することがでるので、パフォーマンスの向上につながります。
最近では、このIntersection Observerが主流になり、対応したJSライブラリも増えてきました、先ほどご説明したLazy LoadもIntersection Observerに対応しました。
遅延読み込みを実装する際は、Intersection Observerに対応しているかをご確認してみてください!
Loading属性
これは、先ほど説明させていただいたJSライブラリではなく、ブラウザがネイティブで遅延読み込みをサポートするものです。Imgタグやiframeタグに設定するだけ簡単に遅延読み込みを実装することができます。
Loading属性で設定できる値
<img loading="lazy" src="img/logo.jpg" alt="">
<iframe loading="lazy" src="video_player.html"></iframe>- lazy: 要素を遅延読み込みさせる時の値。
- auto: ブラウザがネットワークの状況を考慮して遅延読み込みするか判断する。
- eager: 要素の遅延読み込みをさせない時の値。
ちなみに初期値はautoになります。
欠点
ブラウザによって対応していない・・・・
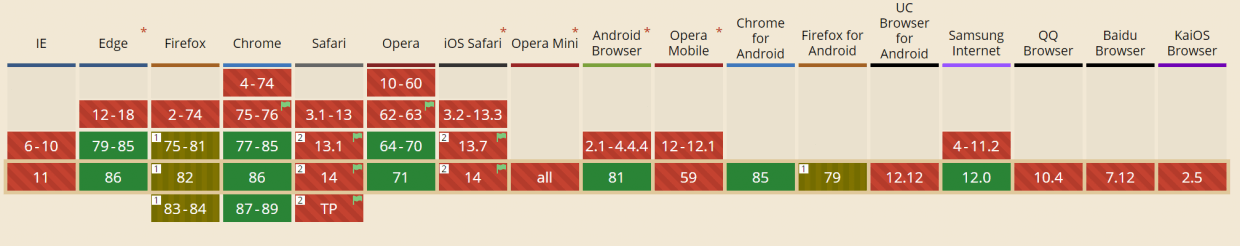
これは当たり前といえばそうなんですが、このLoading属性が登場してまだ日は浅く、対応しているブラウザとそうではないブラウザに分かれます。現在対応しているブラウザはChrome/Firefox/Edge/Operaの最新バージョンです。またスマホで対応しているのはアンドロイド版のGoogle Chromeだけでまだまだスマホでの実用には時間がかかるんだろうな、という感じです。

これからの改善や他ブラウザでの対応によってはこの手法がベストになりそうですね。現段階では、スマホ側で実用できないのが痛いですが、実用できれば要素タグでの設定だけで遅延読み込みを実装できるのは魅力的過ぎますね!