【GTM】Googleタグマネージャーでクリックイベントを計測するには?

サイトを分析するにおいて、ユーザーの反応や行動を把握することはとても重要です。
適当にリンクを設置しても、考え抜いてリンクを設置しても、思っているような結果が出るとは限りません。
しっかりと結果を得て、分析や改善を行うことが大切ですね!
そこで今回は、
『何色のリンクがクリックされるだろう?』
『どんなリンクのテキストならクリックされるだろう?』
といった『このリンクが何回クリックされた』という数値を計測するための設定方法について解説します!
Googleタグマネージャーの『組み込み変数』を使ってクリックイベントを計測する
Googleタグマネージャーには、あらかじめ簡単に使えるような『組み込み変数』というものがあります。
今回は『組み込み変数』を使ってクリックされた数値を計測してみましょう!
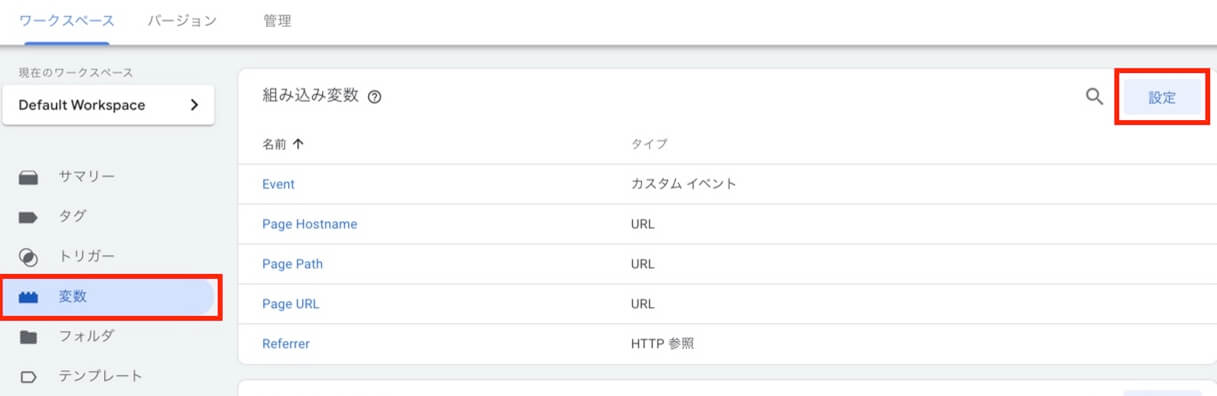
①Googleタグマネージャーのワークスペース左サイドメニューの変数から、組み込み変数の『設定』をクリック

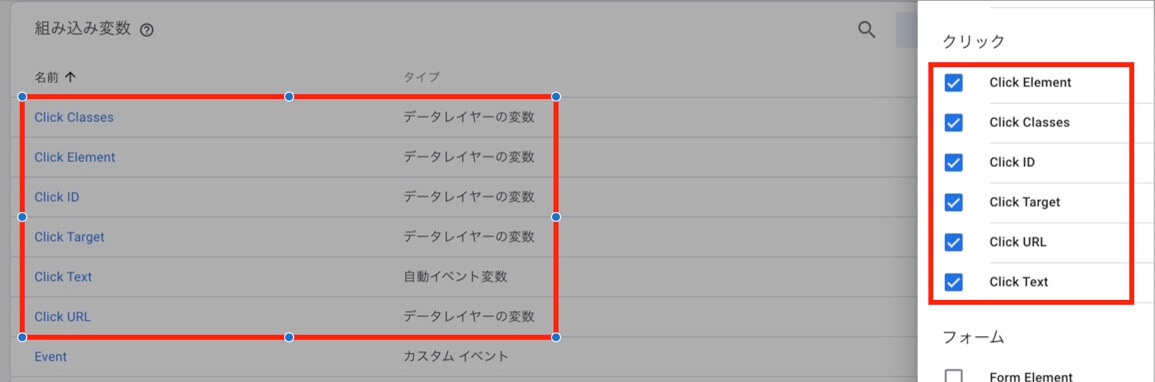
②右サイドメニューのクリックイベント一覧 全てにチェックを入れる

クリックイベント一覧にチェックを入れることで組み込み変数欄に追加されます。
組み込み変数を使うことで、数値を計測する条件を簡単に指定できるようになります!
『組み込み変数のクリックイベント詳細一覧』
クリックされた数値を計測したい要素によって、それぞれのクリックイベントを使い分けましょう!
【Click Classes】
・クリックされた要素に指定されたclass属性を計測(例:class=”exsample”)
【Click Element】
・クリックされた全ての要素を計測
【Click ID】
・クリックされた要素に指定されたid属性を計測(例:id=”exsample”)
【Click Target】
・クリックされた要素に指定されたtarget属性を計測(例:target=”_blank”)
【Click URL】
・クリックされた要素に指定されたURLを計測(例:https://exsample.com)
【Click Text】
・クリックされた要素のテキスト(例:exsample)
③クリックイベントを取得したい要素を決めよう

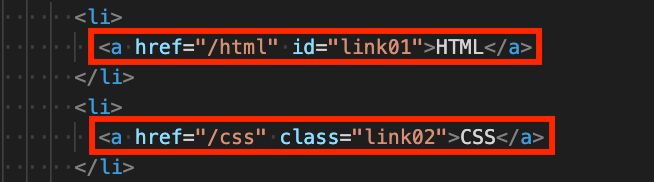
今回は『赤背景のHTMLと書かれたリンク』と『黄背景のCSSと書かれたリンク』がクリックされた数値をそれぞれ取得します!

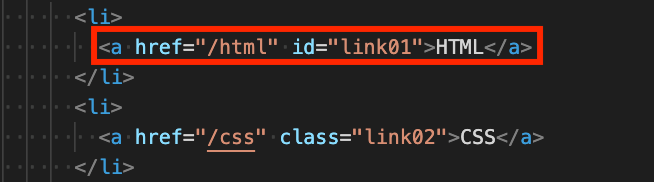
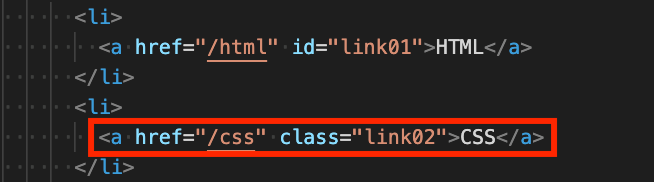
・赤背景のHTMLと書かれたリンクには『id属性にlink01』
・黄背景のCSSと書かれたリンクには『class属性にlink02』
id属性とclass属性がそれぞれ指定されているので、Cllick IDとClick Classesを使ってクリックされた数値を計測していきます。
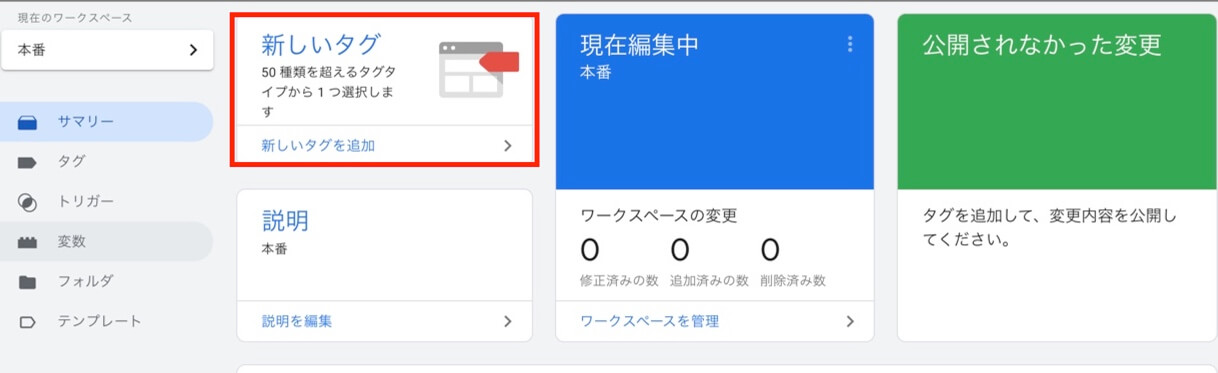
④新しいタグをクリックして、タグを新規作成

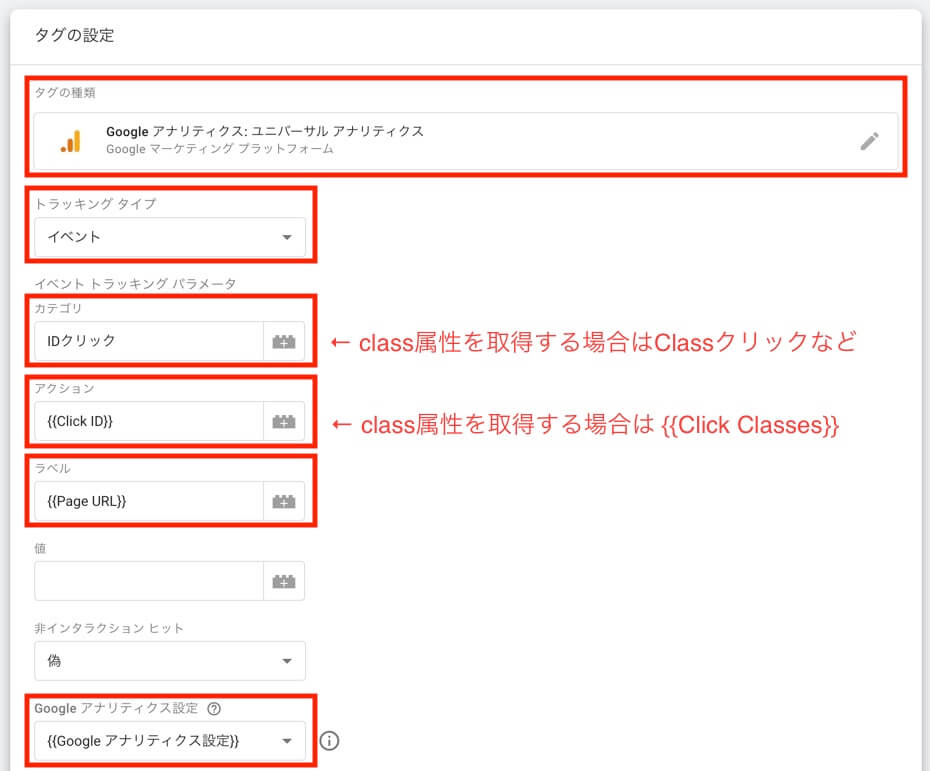
⑤タグの設定を行う

・トラッキングタイプ
今回 分析・追跡したいのはクリックイベントなのでイベントを選択します。
・カテゴリ
内容が一目でわかる内容がオススメです(IDクリック、Classクリックなど)
・アクション
+がついたブロックをクリックし、id属性から計測する場合は{{Click ID}}、class属性から計測する場合は{{Click Classes}}を選択します。
・ラベル
+がついたブロックをクリックします。ラベルは{{Page URL}}を選択することで、クリックイベントが発生したページURLの変数が入るので、どのページでクリックされたのかを把握することができます。
・Googleアナリティクス設定
{{Googleアナリティクス設定}}を選択します。
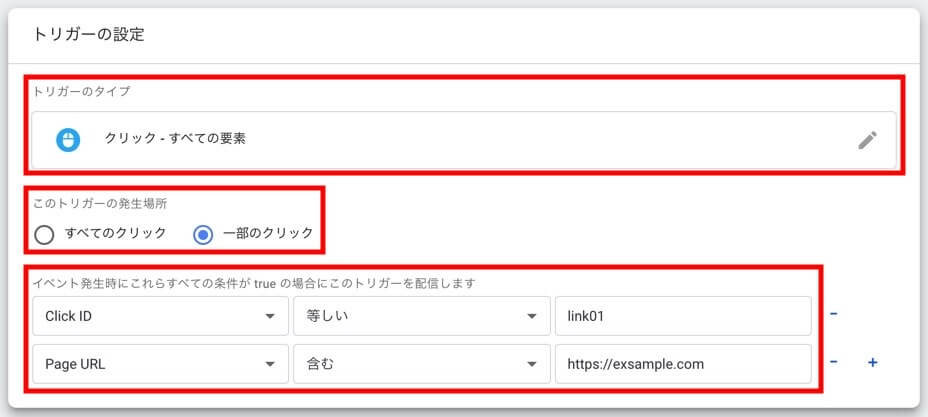
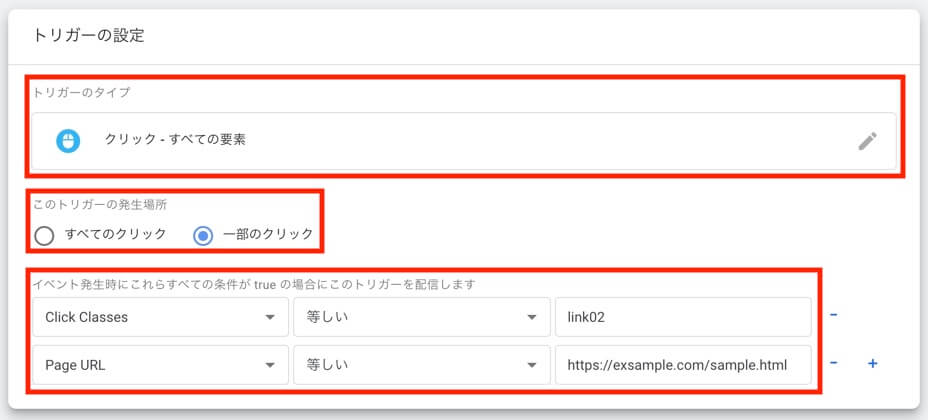
⑥トリガーの設定を行う

【トリガータイプ】
・クリック・すべての要素を選択
【このトリガーの発生場所】
・一部のクリックを選択
【イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します】
この設定によって取得する要素を細かく指定することができます!
指定した条件が全て一致した時のみ、数値を計測します!
指定したID属性がクリックされた数値を全てのページで取得する場合
・Click ID 等しい 取得したいid名(今回だとlink01)と設定します。
・Page URL 含む or 先頭が一致 TOPページのURLと設定します。
指定したClass属性がクリックされた数値を指定のページのみ取得する場合
・Click Classes 等しい 取得したいclass名(今回だとlink02)を設定します。
・Page URL 等しい 計測したいページのURLを設定します。

トリガーの設定が終わったら内容を保存しましょう!
タグの名前はこれらの設定の内容が一目でわかるようにしましょう!
(ID_link01クリックや、Classes_link02クリックなど)
⑦プレビューからタグの起動を確認する

タグに設定した内容が、ちゃんと起動するかプレビューを使って確認しましょう!
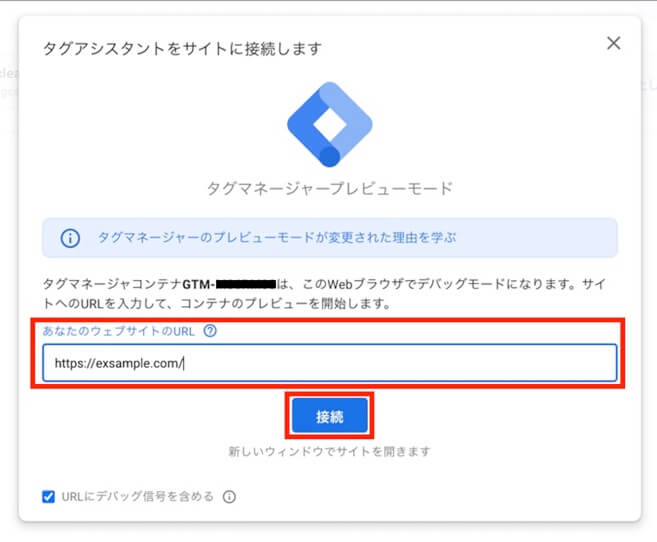
プレビューを開くとタグマネージャープレビューモードが表示されるので、
あなたのウェブサイトのURLに、今回設定した計測を確認したいページのURLを入力して、タグアシスタントに接続します。
接続が完了すると、入力したURLのページが、デバックモードにて表示されます。


タグアシスタントにはTagsに今回設定したタグが追加されていればOKです!
次に追加されたタグが設定通りに起動するのか確認してみましょう!

⑧計測する要素をクリックして該当タグが起動するかを確認する


まずはタグ名 ID_link01クリックで設定したリンクをクリックしてみましょう!
赤背景のHTMLと書かれた『id属性にlink01』が指定されたリンクですね!
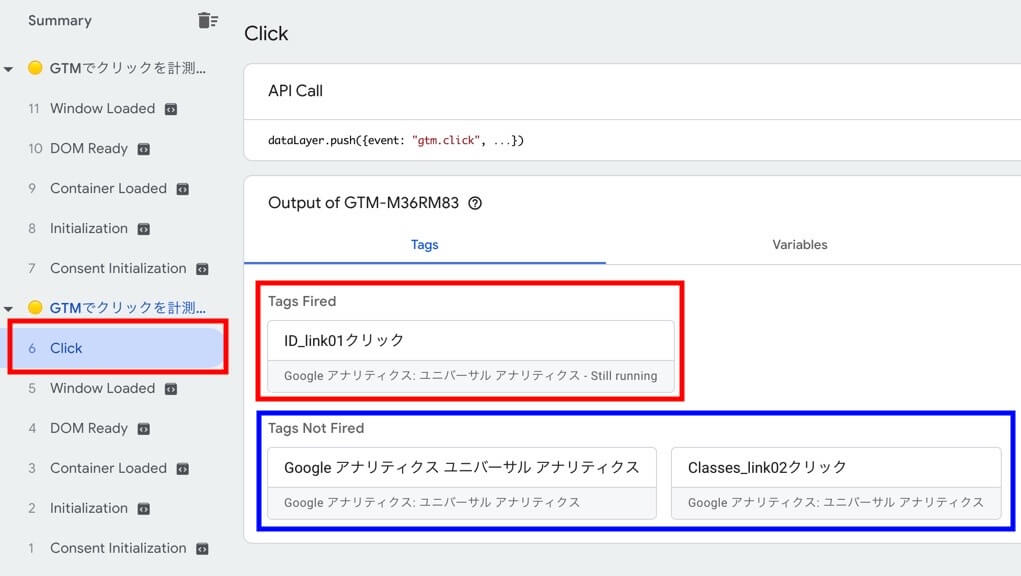
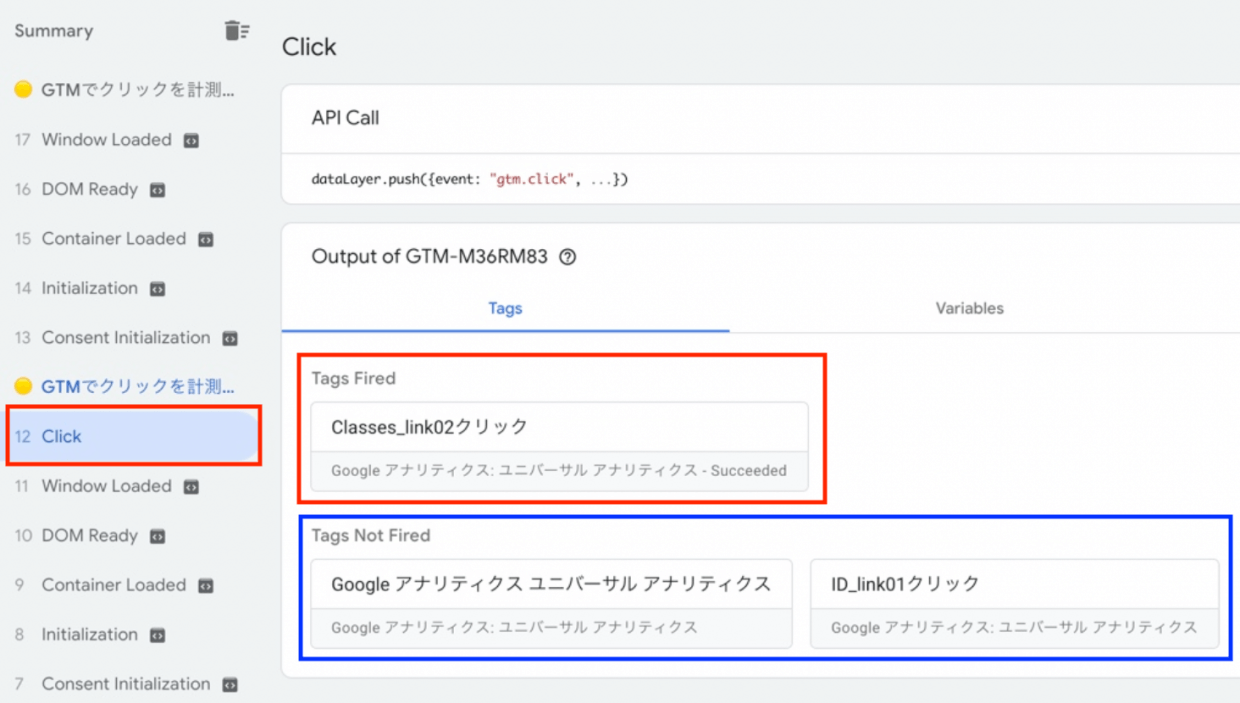
リンクをクリックするとSummaryに項目が追加されるので、Clickを選択します。
Summayではプレビューページで起きた各イベントによって、稼働したタグや組み込み変数などの状態を確認することができます。

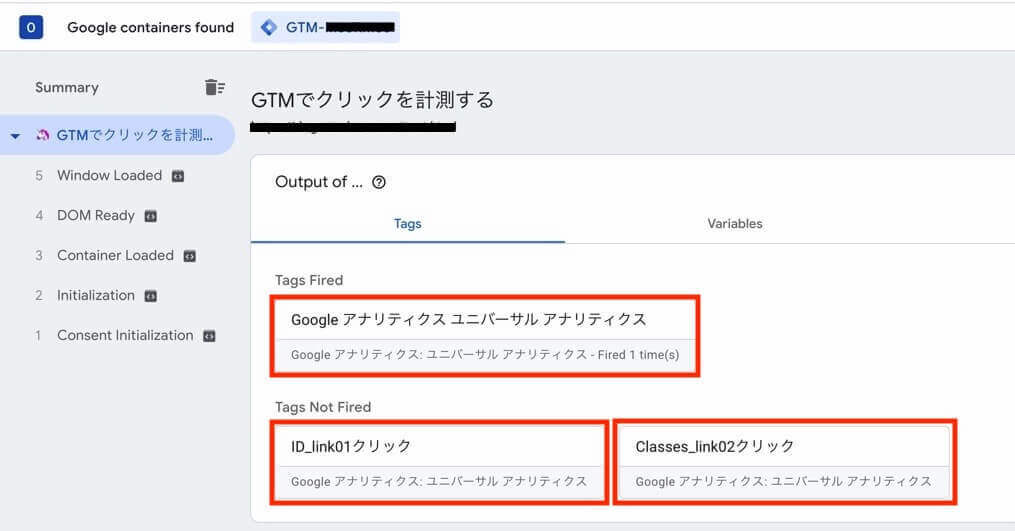
Clickを選択すると、Tagsのタグ一覧が、
Tags Fired(起動した、発火した)
Tags Not Fired(起動しなかった、発火しなかった)
にそれぞれ移動しているのが確認できます。
今回はid=”link01″が指定されたリンクをクリックしたので、ID_link01クリックのタグが設定通りに起動してますね!
続いて、タグ名 Classes_link02クリックで設定したリンクをクリックしてみましょう!
黄背景のCSSと書かれた『class属性にlink02』が指定されたリンクですね!


リンクをクリックするとSammaryに新たな項目が追加されるので、その中のClickを選択します。

すると今回はclass=”link02″が指定されたリンクをクリックしたので、
Tags Fired(起動した、発火した)にはClasses_link02クリックのタグが移動してます!
これで設定した内容を安心して公開することできますね!
⑨設定した内容を公開する
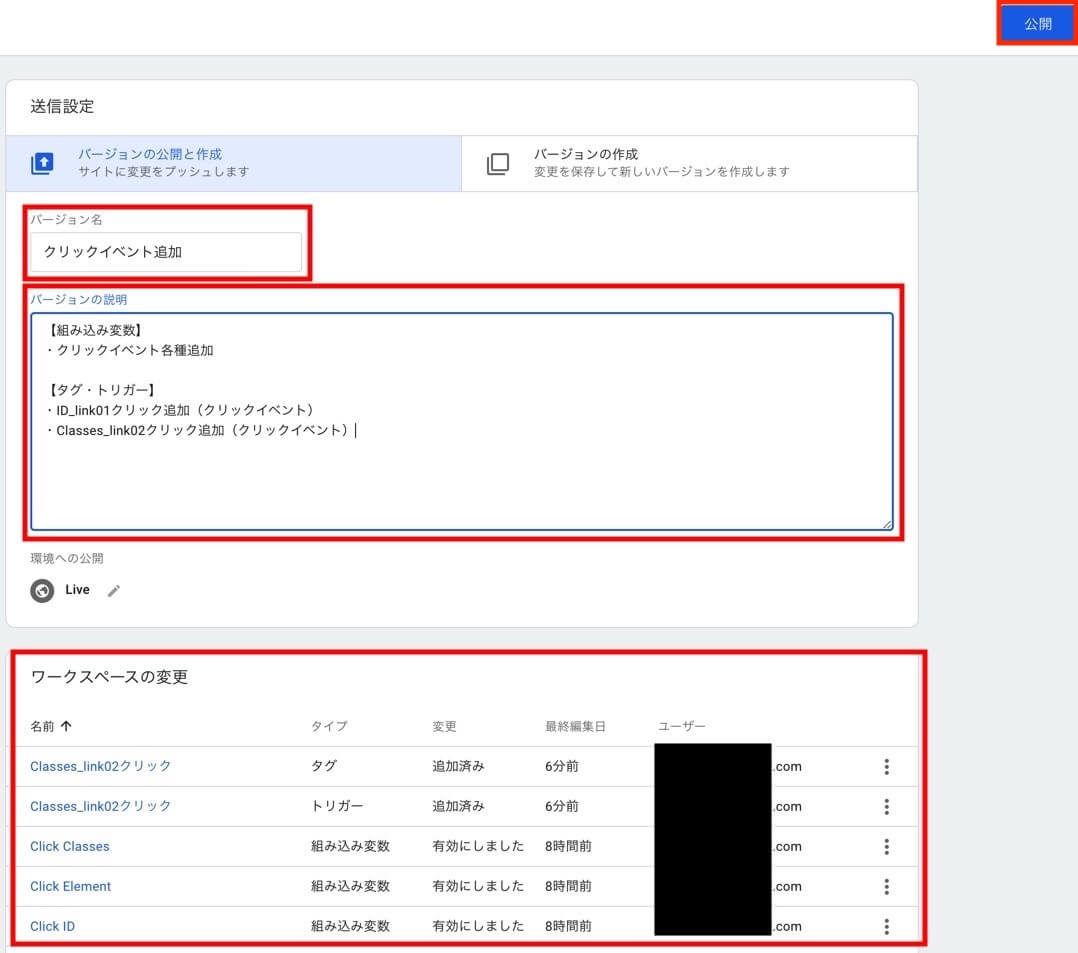
プレビューにて追加したタグが設定した通りに起動していることが確認できたので、ワークスペース右上の公開リンクをクリックして送信設定ページが表示しましょう!

今回変更した内容や、追加した項目はワークスペースの変更に記載はされますが、
バージョン名や、バージョンの説明に一目で今回の作業で何を行ったのかを記載しましょう!
⑩最後にGoogleアナリティクスで計測を確認する

最後に忘れてはいけないのが、計測された数値を確認する場所はGoogleアナリティクスになります!笑
Googleタグマネージャーで設定した計測する内容が、Googleアナリティクスと連動して計測されるのかを確認しましょう!
・クリックイベントの計測を設定したページのリンクをクリック
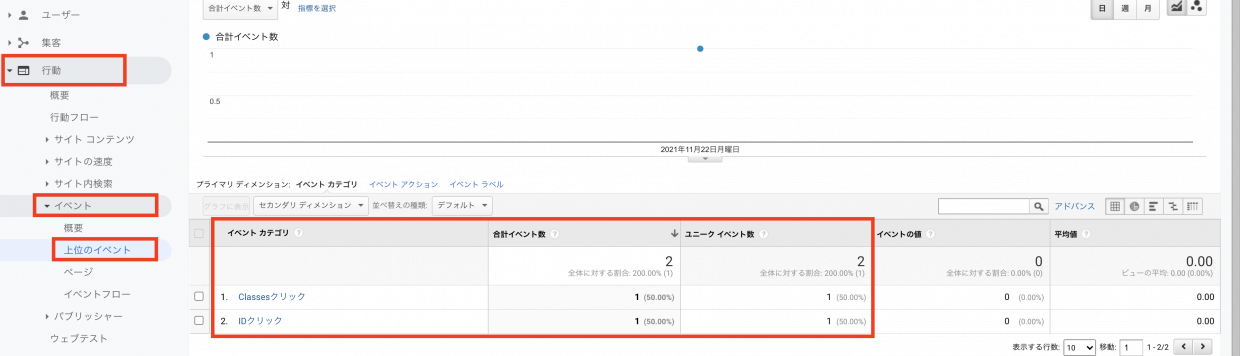
・Googleアナリティクスの左サイドメニューから行動 → イベントをクリック
・上位のイベントをクリック
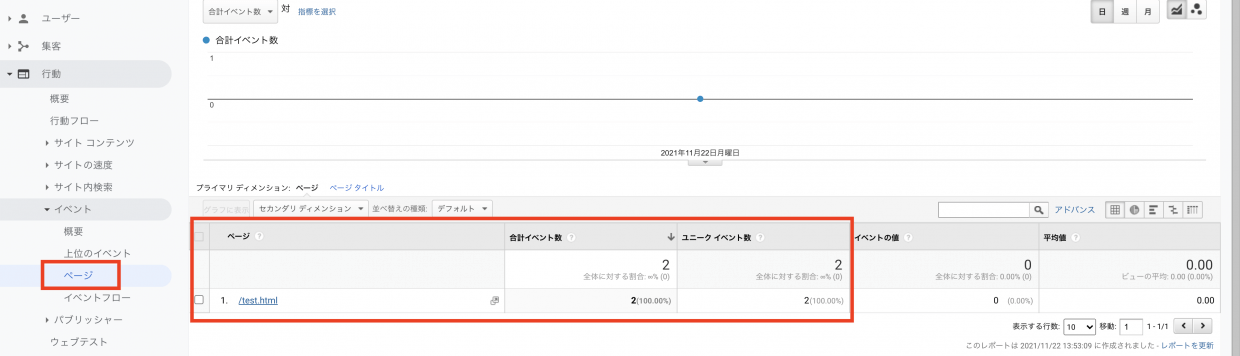
今回追加したタグ名にて設定したリンクがクリックされた数値が計測されておりますね!

左サイドメニューからページをクリックすると、どのページでリンクがクリックされているのか?なども確認することができます!
同じ設定のタグを複数のページにて使用している時に、同じリンクでもページによってクリック率が違うなど確認できますね!
まとめ
Googleタグマネージャではそれぞれリンクのクリックイベントを、個別に取得することができます。
何色のリンクがいいのか?どこにリンクを設置するのがいいのか?
このページだけクリックされない理由は何故なのか?
これらを改善したいと思っても、分析なしでは何が良くないのか明確にすることは難しいのです。
Googleタグマネージャーでクリックイベントを計測して、分析を積み上げてクリック率を爆上げしていきましょう!