【適切なタグ選び】dlタグってどう使うの?

初めまして
ParaLuxにインターンシップ研修中の近藤です。
今回は、2020/11/26でのミーティングで学んだ適切なタグの使い方や疑似要素について紹介します。
内容
- 適切なタグを使おう
- 疑似要素とは
1.適切なタグを使おう
<div>は万能なタグですが、できるだけ適切なタグを使用する理由は2つあります。
- SEOの観点
- デバックの観点
1.SEOの観点
SEOとは”Search Engine Optimization”の略です。ユーザーは検索結果を上から順に眺めて、自分の目的に合いそうなWebページを探します。そのため、Webサイトを運営する側から見れば、検索結果で上位に表示させることができれば、ユーザーに訪問されやすくなるというわけです。
そのために、エンジニアは検索エンジンに対して認識しやすい文章・記述にするための適切なタグを使用する必要があります。
2. デバックの観点
<div>タグのみでもホームページは作成できますが、チームでホームページ作成する場合には、適切なタグを使用されているコードの方がデバックしやすいです。コードは書ければいいものではありません。他の人から見ても、見やすいコードを心がけましょう。
今回のミーティングで登場したタグ
- <time>
- <article>
- <aside>
- <dl>
- <svg>
各タグの説明
1.<time>
時間、日時の表示の際に使用します。
<!--pタグを使用せずに-->
<p>2020.11.26</p>
<!--timeタグを使用する-->
<time>2020.11.26</time>2.<article>
記事に使用します。
※内容が完結していることが重要
<article>
<h3>...</h3>
<p>...</p>
<!-- コード省略-->
<footer>...</footer>
</article>3.<aside>
メインの記事セクションとは別の副要素(関連記事やおすすめ)に使用します。
<aside>
<article>
<h3>...</h3>
<p>...</p>
<!-- コード省略-->
<footer>...</footer>
</article>
</article>4.<dl>
主題(タイトル)に対しての説明を要素としてまとめるときに使用します。
- <dl>・・・・definition list=親要素
- <dt>・・・・definition term
- <dd>・・・・definition description
<dl>
<dt>りんご</dt> <!--主題-->
<dd>赤い</dd> <!--説明-->
<dd>丸い</dd>
</dl>5.<svg>
<svg>はソースが長く、コードが見にくくなるので一番下にまとめて書きます。
idで載せたい場所に呼び出す。
before:コード内にあったら見づらいです
<svg id="icon-arrow" viewBox="0 0 28 6">
<g>
<g>
<path d="M0,5H27.17L28,6H0Z"></path>
<line x1="28" y1="6" x2="23"></line>
</g>
<g>
<polygon points="26.7 6 22.23 0.64 23 0 28 6 26.7 6"></polygon>
</g>
</g>
</svg>after:下にまとめて、呼び出すだけで一行で済みます
<svg><use xlink:href="#icon-arrow"></use></svg>
.
<!-- コード省略-->
.
<svg>
<symbol id="icon-arrow" viewBox="0 0 28 6">
<path d="M0,5H27.17L28,6H0Z"></path>
<line x1="28" y1="6" x2="23"></line>
<polygon points="26.7 6 22.23 0.64 23 0 28 6 26.7 6"></polygon>
</symbol>
</svg>疑似要素とは
擬似要素とは、要素の一部に対してスタイルを適用できる指定方法です。HTMLの要素を擬似的にCSSで設定するので、コーディングに手を加えることなく装飾を適用することができます。
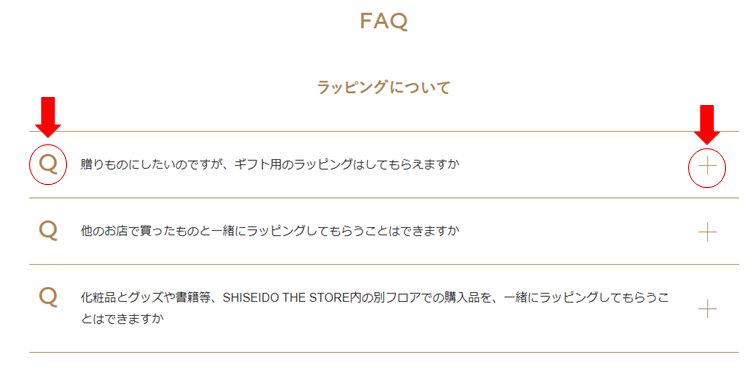
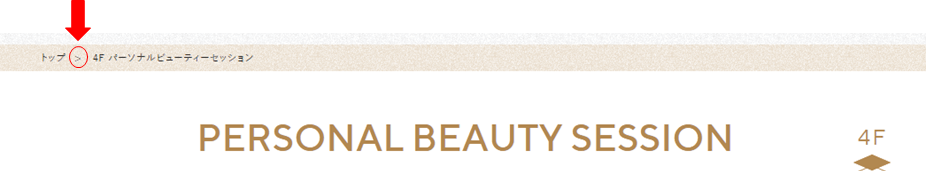
※文章として意味をもたない要素(矢印やQマークは)<p>などを使用せず、疑似要素で対応しましょう。


具体例)”>”を作る場合
- content=”>”で対応する。
- 四角形を半分にして回転させる。
/*content=">"で対応する場合*/
.example1::before {
content: ">";
position: absolute;
top: 3px;
left: 45px;
font-size: 12px;
}/*四角形を回転させる場合*/
.example2::before {
content: "";
position: absolute;
border-top: 1px solid black;
border-right: 1px solid black;
width: 10px;
height: 10px;
transform: rotate(45deg);
top: 3px;
left: 45px;
}今回は、適切なタグの使い方と疑似要素について書いてきました。HTML&CSSについて初学者のため、足りない部分もありますが、次回もよろしくお願いします。



