【GTM】Googleタグマネージャーとは?

今回はサイトを分析するには欠かせないGoogleタグマネージャーについての解説です!
GTMという略称で呼ばれることも多いですね!
ミーティングにて初めてGTMと聞いた時は、何だそれは・・・とコッソリ調べたことは内緒です。笑
Googleタグマネージャーって何?
Googleタグマネージャーとは名前からもわかるとおり、Googleから提供されているタグをまとめて管理することができるツールになっております。
Googleタグマネージャーをサイトに導入し、設定や変更を行うワークスペースにGoogleアナリティクスや、Google広告などのタグを登録すると、HTMLの編集をしなくてもタグの追加や修正を行うことができます!
・・・なんかわかりそうでわからないですよね。笑
どんなことができるのか?わかりやすく解説していきますね!
Googleタグマネージャーの魅力的な機能
お伝えさせて頂きたいと感じた魅力的な機能をまとめました!
この記事を読み終わるころには・・・サイトにGoogleタグマネージャーを導入していることでしょう。笑
タグをまとめて格納できる
基本的にはサイトに『このツールを導入したいなー。』とか、『集客を計測したいなー。』となった時に、それぞれのツールから指定されたタグをHTMLのhead内に記入する必要があります。
ということはFacebookピクセルや、Googleアナリティクスなどの分析ツールを導入すればするほど、下記コードのようにタグは膨大な量になってきてしまいます。
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'xxxxxxxxxxxxxxx');
fbq('track', 'PageView');
</script>
<!-- End Facebook Pixel Code -->
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-x"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'xxxxxxxxx-x');
</script>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxx → -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-123456789"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('set', 'linker', {
'domains': ['landing-destination.com', 'conversion
-destination.com']
});
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxx');
</script>
</head>そこでGoogleタグマネージャーの出番です!
下記コードにGoogleタグマネージャーを導入します。
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','xxx-xxxxxxx');
</script>
<!-- End Google Tag Manager -->え?これだけですか・・・?
そうなんです!これだけなんです!
Googleタグマネージャーは様々なツールを格納する箱のような役割になってくれるので、新たなツールを導入したい!となった時も、Googleタグマネージャーを導入していればHTMLに毎回指定されたタグを記入する必要はありません!
Googleタグマネージャーのワークスペースから各種ツールのタグを登録するだけ!
HTMLのページに毎回ツールごとに1つずつタグを記入しているのであれば、作業時間の短縮や、タグを少なくすることでページの読み込み速度の短縮にも繋がります!
ワークスペースで一元管理できる

一元管理とは、複数の情報、データを一箇所にまとめて管理することです。
今回ですと様々な分析ツールのタグを、Googleタグマネージャーのワークスペースにて管理できるということですね。
サイトに何のツールのタグを導入しているのか?といった把握が容易になります!
タグの数や、タグを設置しているページが増えてくると、全てのタグの修正や変更があると大変になりますが、ワークスペースから一括で変更することができます!
条件を細かく設定した分析ができる
これがGoogleタグマネージャーの本気の姿な気がします。笑
非常に細かな分析結果を得ることができます!
例としましては、
- ページAのHTMLテキストのリンクがクリックされた時だけの数値を取得
- ページBの紫のリンクがクリックされた時だけの数値を取得
- ページCのフォームから商品の注文があった時だけの数値を取得

といった細かな分析が可能になります!
細かい分析によってどのような色がクリックされやすいのか?
どの場所がクリックされやすいのか?といった分析を行い、サイトの改善を行うことができるのです。
こちらの設定はまた後日更新しますのでお楽しみに!
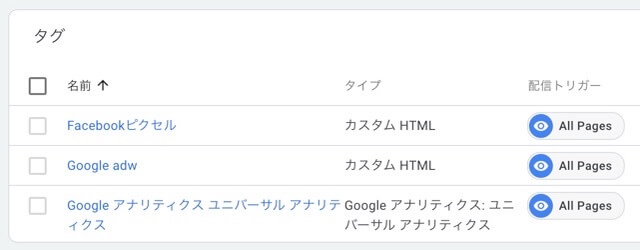
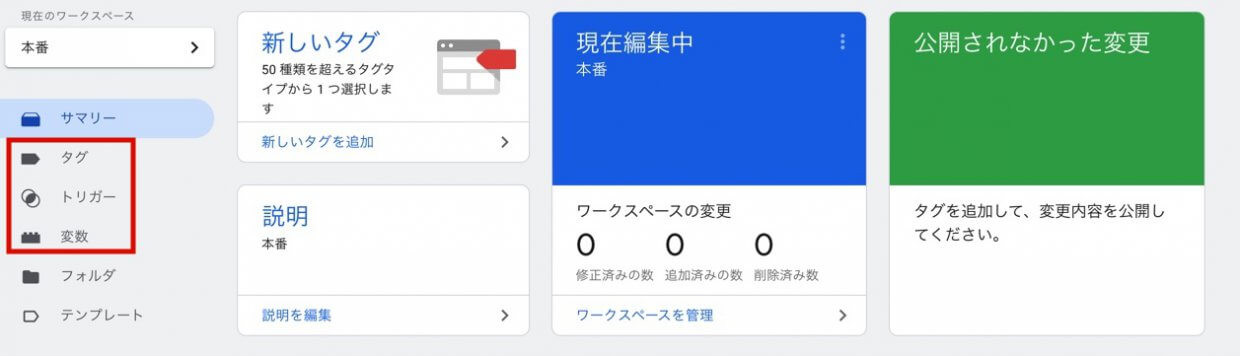
3つの大事な機能
まずはGoogleタグマネージャーを活用していくことで大事な3つの機能を理解していきましょう!
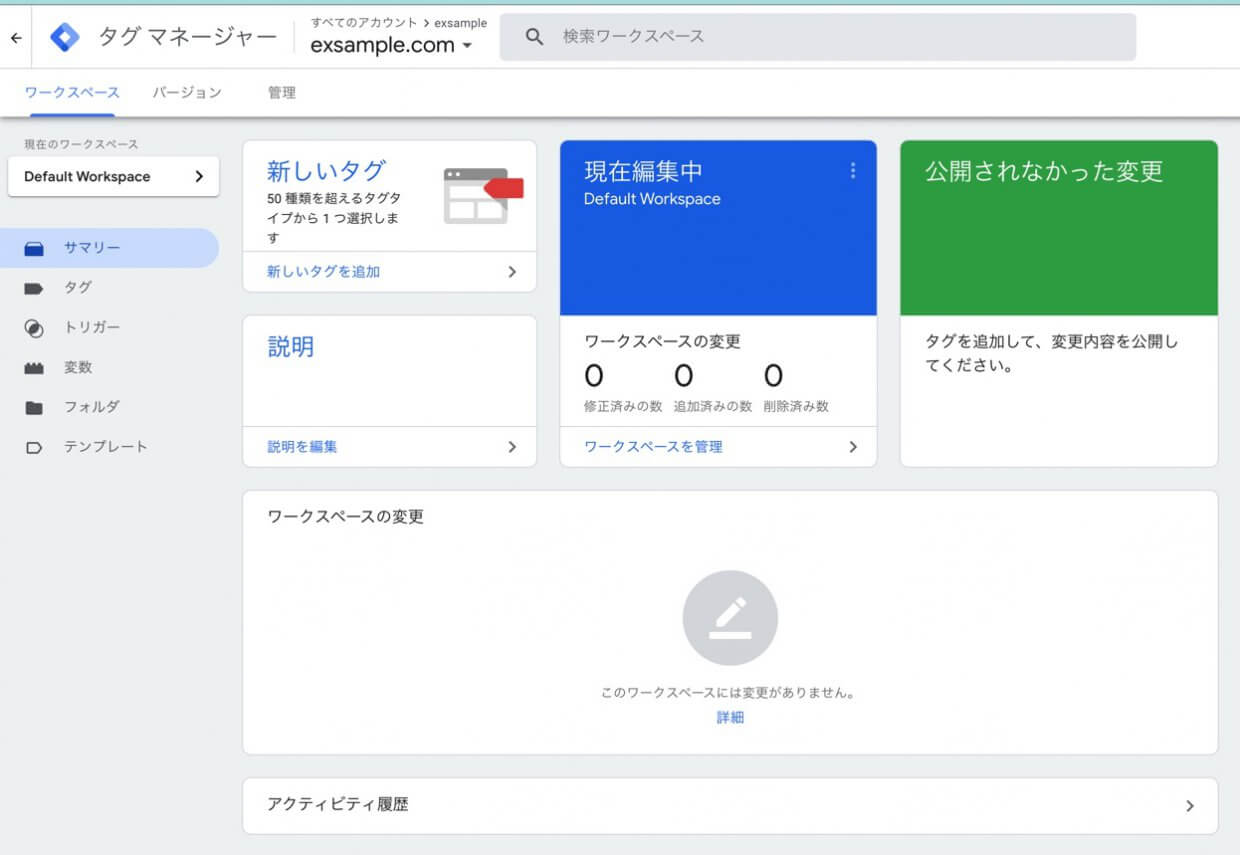
画像の赤枠で囲んでいるタグ、トリガー、変数ですね!

タグ
タグと聞くと洋服のブランドタグだったり、値札を連想される方も多いとは思います!
このイメージのままだと意味がわからないまま話が進んでいってしまいます。笑
ここでいうタグというのは札ではなく『命令』といった意味合いになります!
何をこうしてね!といった命令を分析ツール、計測ツールにデータを送る設定になります。
今回は『Googleアナリティクスで計測してね!という命令』をタグに設定します。
トリガー
トリガーはタグと比べてなんとなくイメージがつくのではないでしょうか?
トリガーとは引き金、起動装置といった、タグ『命令』が起動するための『条件』を指定することをトリガーといいます!
例をわかりやすく日常で説明しますと、
【タグ = 命令】私は目を覚ます。
【トリガー = 条件】アラームを鳴らす時間は7時。
と設定したとします。笑
【条件が一致しない場合】
・時間が7時以外の時
アラームが7時にセットされているので、条件が一致せず、目を覚まさない。
【条件が一致した場合】
・時間が7時の時
7時になったので、条件が一致し、アラームが鳴りました!私は目を覚ました!シャキーン!!
といったように、条件と一致することで初めて起動する設定になります。
今回は『Googleアナリティクスで計測してね!という命令』のタグに対して、『全部のページで見られたら計測してね!という条件』をトリガーに設定します。
このトリガーを『このページだけ見られたら計測してね!という条件』に設定することもできます!
変数
状況によって物や数値が変わることがあります。
ページのURLだったり、商品の種類や金額って変動しますよね。
変数はそんな変動する物や数値に対応できるように、データを格納するために準備された箱のようなものになります。
入力された内容によって違う処理や、行動を行うためには必須ですね!
設定には専門的な知識が必要になりますが、Googleタグマネージャーにあらかじめ準備されている組み込み変数というものがあるので、簡単に設定することも可能になっております。
Googleタグマネージャーの導入方法
それでは公式サイトにアクセスしてGoogleタグマネージャーを導入していきましょう!
Googleアカウントをまだお持ちでない場合は作成が必要になります。
【公式サイト】https://marketingplatform.google.com/about/tag-manager/
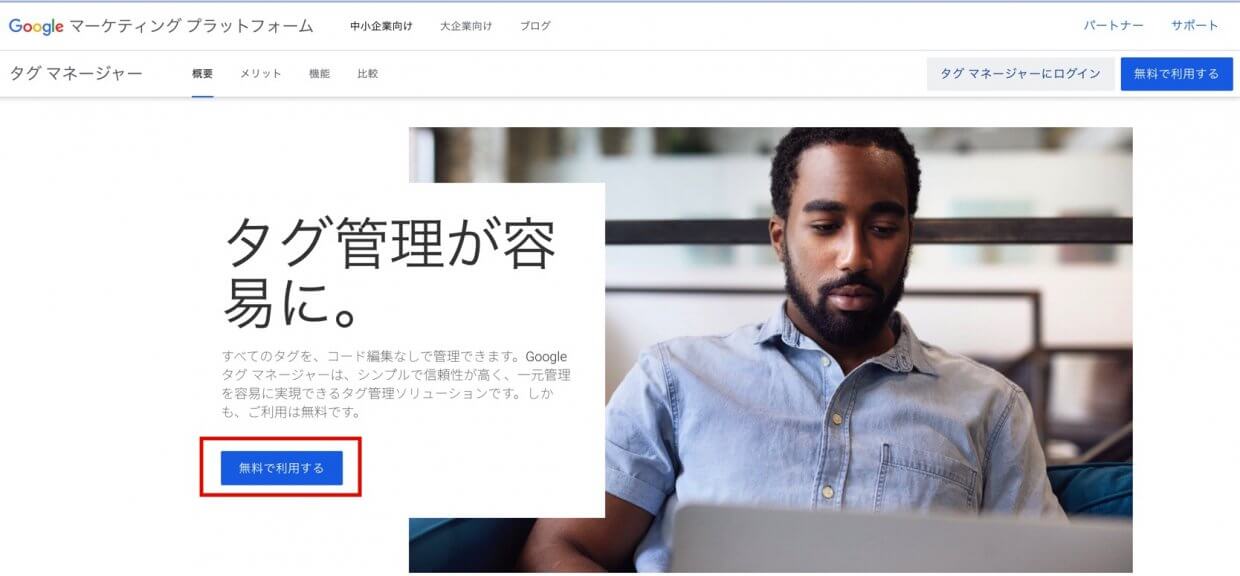
①公式サイトの左下『無料で利用する』をクリック
(右上の無料で利用するから入ると英語表記になる)

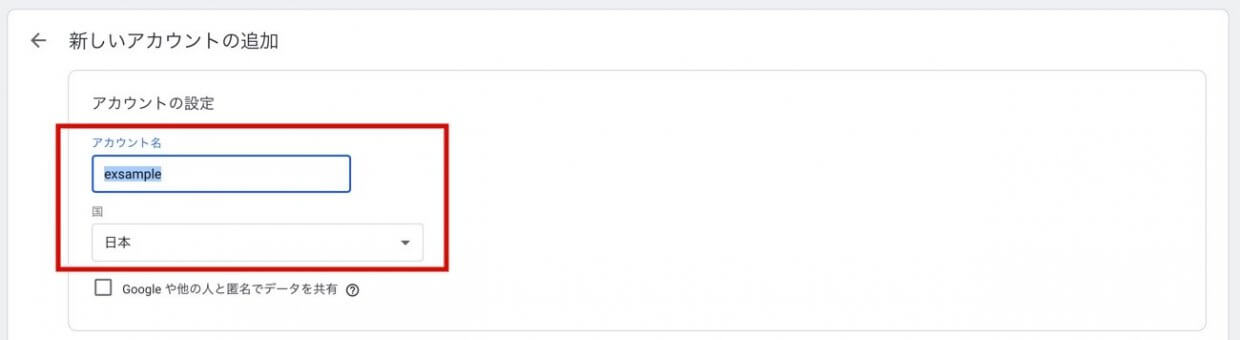
②アカウントの設定のアカウント名には『企業名』などを入力

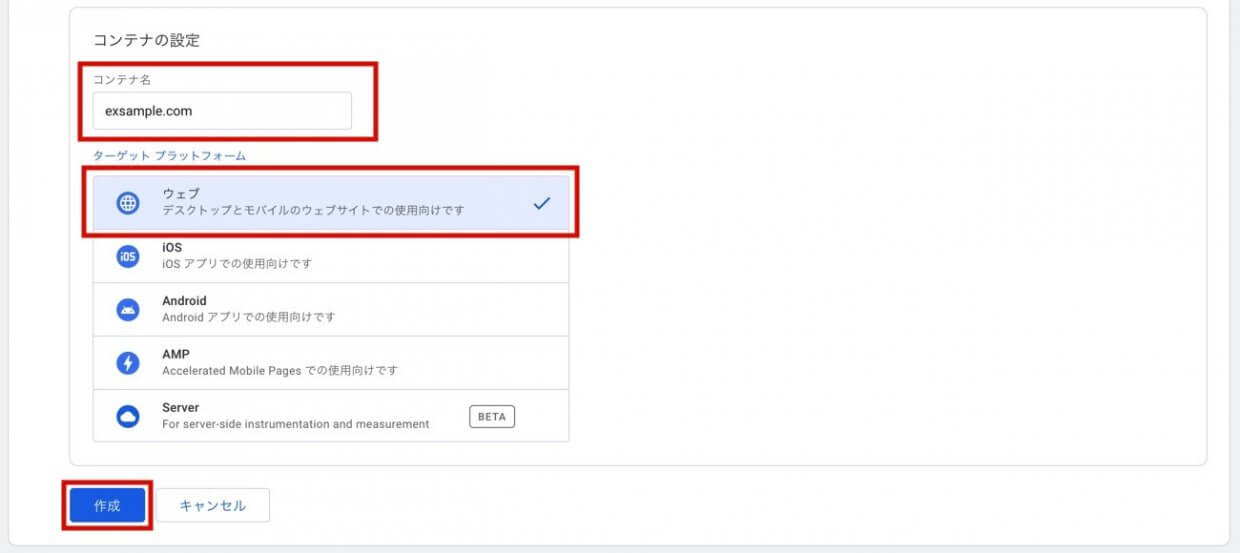
③コンテナの設定のコンテナ名には『ドメイン名、事業のサービス名』などを入力、ターゲットプラットフォームは『ウェブ』を選択し、『作成』をクリック

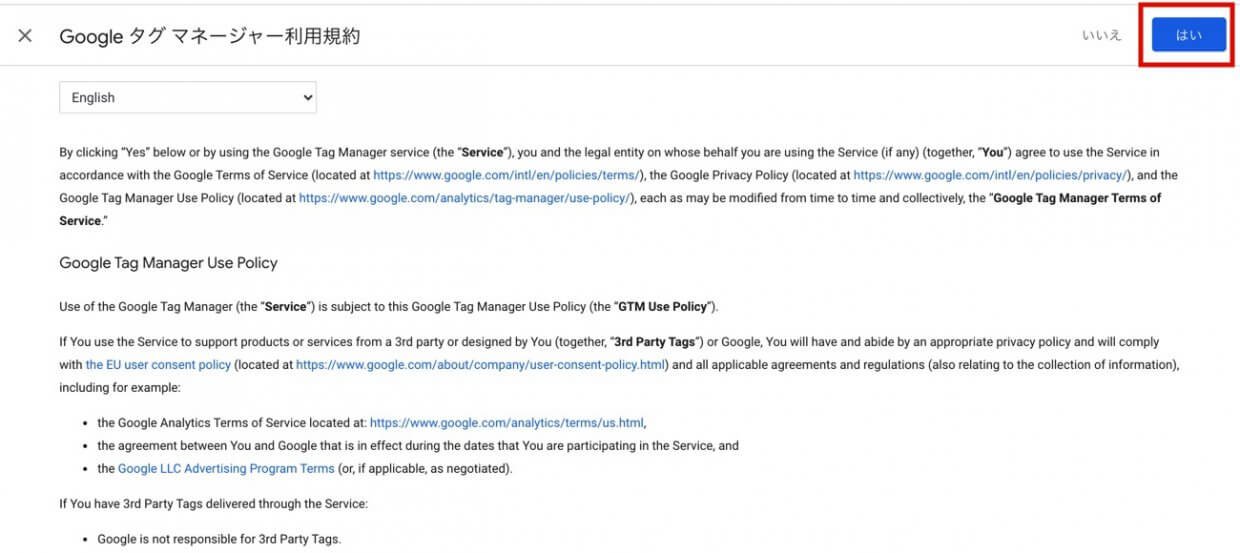
④Googleタグマネージャーの利用規約を確認し、右上の『はい』をクリック

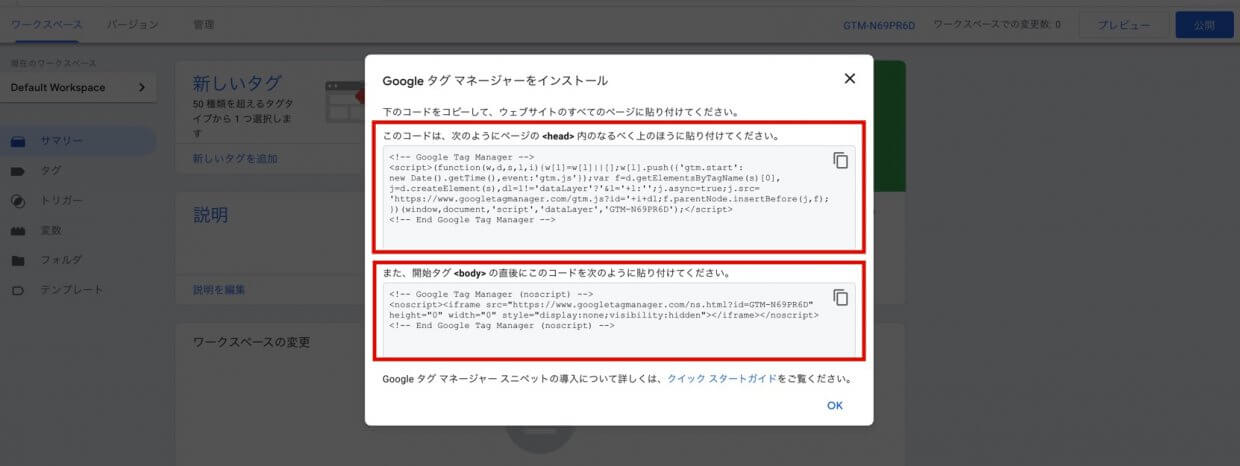
⑤サイトのHTMLにGoogleタグマネージャーのタグを設置する
『上段のタグは<head>の直後に設置』『下段のタグは<body>の直後に設置』

⑥Googleタグマネージャーを利用したいページにタグを設置すれば準備完了!

【次回】Googleタグマネージャーとアナリティクスを連携するには?
今回はGoogleタグマネージャーをサイトに導入にするための設定になりますので、
次回はGoogleタグマネージャーの機能を使うための設定をしていきましょう!